GitHub Blog 수학 수식 오류
수학 수식 오류
블로그에서 수학 수식을 사용하면 제대로 안나오는 경우가 있음
1 ~ 3번 까지는 필수로 해야할것같고 이후 안되면 4,5번을 하는것을 추천
본인은 어떻게든 해결하기 위해 1 ~ 5번을 다 사용하였음
만약 안된다면 다시 검색을 해보자…
1. _config.yml 확인하기
_config.yml 파일을 확인했을 때, 아래와 같이 markdown engine이 kramdown으로 되어 있어야 한다.
# Conversion
markdown: kramdown
highlighter: rouge
lsi: false
excerpt_separator: "\n\n"
incremental: false
# Markdown Processing
kramdown:
input: GFM
hard_wrap: false
auto_ids: true
footnote_nr: 1
entity_output: as_char
toc_levels: 1..6
smart_quotes: lsquo,rsquo,ldquo,rdquo
enable_coderay: false
2. _includes/mathjax_support.html 파일 추가하기
_includes 폴더에 아래와 같은 내용이 적힌 mathjax_support.html파일을 추가해야한다.
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
TeX: {
equationNumbers: {
autoNumber: "AMS"
}
},
tex2jax: {
inlineMath: [ ['$', '$'] ],
displayMath: [ ['$$', '$$'] ],
processEscapes: true,
}
});
MathJax.Hub.Register.MessageHook("Math Processing Error",function (message) {
alert("Math Processing Error: "+message[1]);
});
MathJax.Hub.Register.MessageHook("TeX Jax - parse error",function (message) {
alert("Math Processing Error: "+message[1]);
});
</script>
<script type="text/javascript" async
src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-MML-AM_CHTML">
</script>
3. 수학식을 표시할 포스트의 front-matter에 use_math: true 적용
가장 아래의 use_math: true를 추가
---
title : "GitHub Blog 수학 수식 오류"
excerpt: "GitHub Blog 수학 수식 오류"
categories:
- github
tag:
- github
toc: true
toc_sticky: true
use_math: true
---
4. 두가지 방법
[참고]
검색 결과 4-1과 4-2 두가지 방법이 있는거 같음 ( 코드는 동일 )
( 이 과정이 Mathjax 적용 과정인것 말고는 자세한것은 모르기 때문에 본인은 4-1, 4-2 둘다 적용 함 )
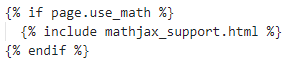
4-1. _layouts/defaut.html 파일 확인하기
_layouts/defaut.html 파일을 확인했을 때, <head>와 </head> 사이에 아래와 같은 use_math와 mathjax_support.html에 관한 명령문이 적혀있어야 한다

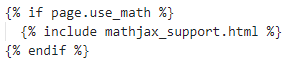
4-2. _includes/head/custom.html 파일 확인하기
_includes/head/custom.html 파일을 확인했을 때 <head>와 </head> 사이에 아래와 같은 use_math와 mathjax_support.html에 관한 명령문이 적혀있어야 한다

5. _includes/scripts.html 파일 수정하기
_includes 폴더의 scripts.html 파일에 아래와 같은 코드를 맨 아래에 그대로 추가하면 이제 모든 문제가 해결된다.
<script type="text/javascript" async
src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML">
</script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
extensions: ["tex2jax.js"],
jax: ["input/TeX", "output/HTML-CSS"],
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ],
processEscapes: true
},
"HTML-CSS": { availableFonts: ["TeX"] }
});
</script>
[참고] https://an-seunghwan.github.io/github.io/mathjax-error/

Leave a comment